此页面格式存在问题,需要更新或者移除!
¶ 皮肤站OAuth教程简介
有的高校可能对于如何在WordPress中接入皮肤站账号信息感兴趣而不知道该怎么做,这时候就需要OAuth来帮助你实现这一功能。
关于OAuth是什么,请阅读这一篇文章
如果有问题,请仔细阅读Blessing Skin的OAuth官方文档
¶ 操作步骤
这里我们以WordPress的OAuth作为例子,来系统讲解一下如何设置OAuth登录
前言:在本例中,一些小白可能还不清楚什么是OAuth信息提供方、什么是OAuth信息接收方。在这里,我们把皮肤站作为OAuth信息提供方,WordPress或其他应用作为信息接收方
1.打开WordPress,在插件一栏中选择添加新插件,搜索“OAuth client login for WordPress”插件,点击安装。
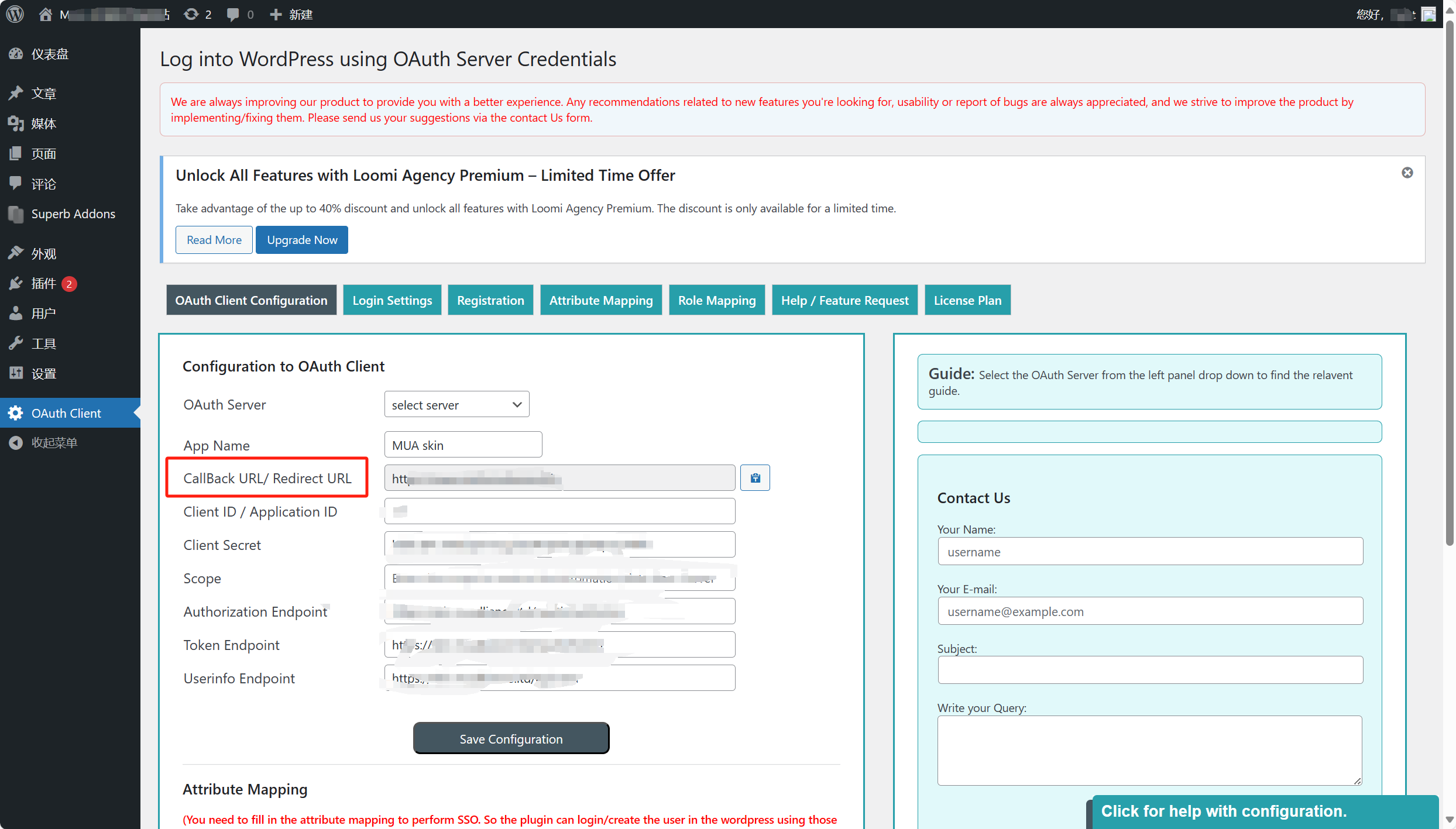
2.在安装过后,我们会在左栏中看到一个选项OAuth Client,点击进入,在这里我们可以看到CallBack URL/ Redirect URL,此为回调URL,复制该链接。

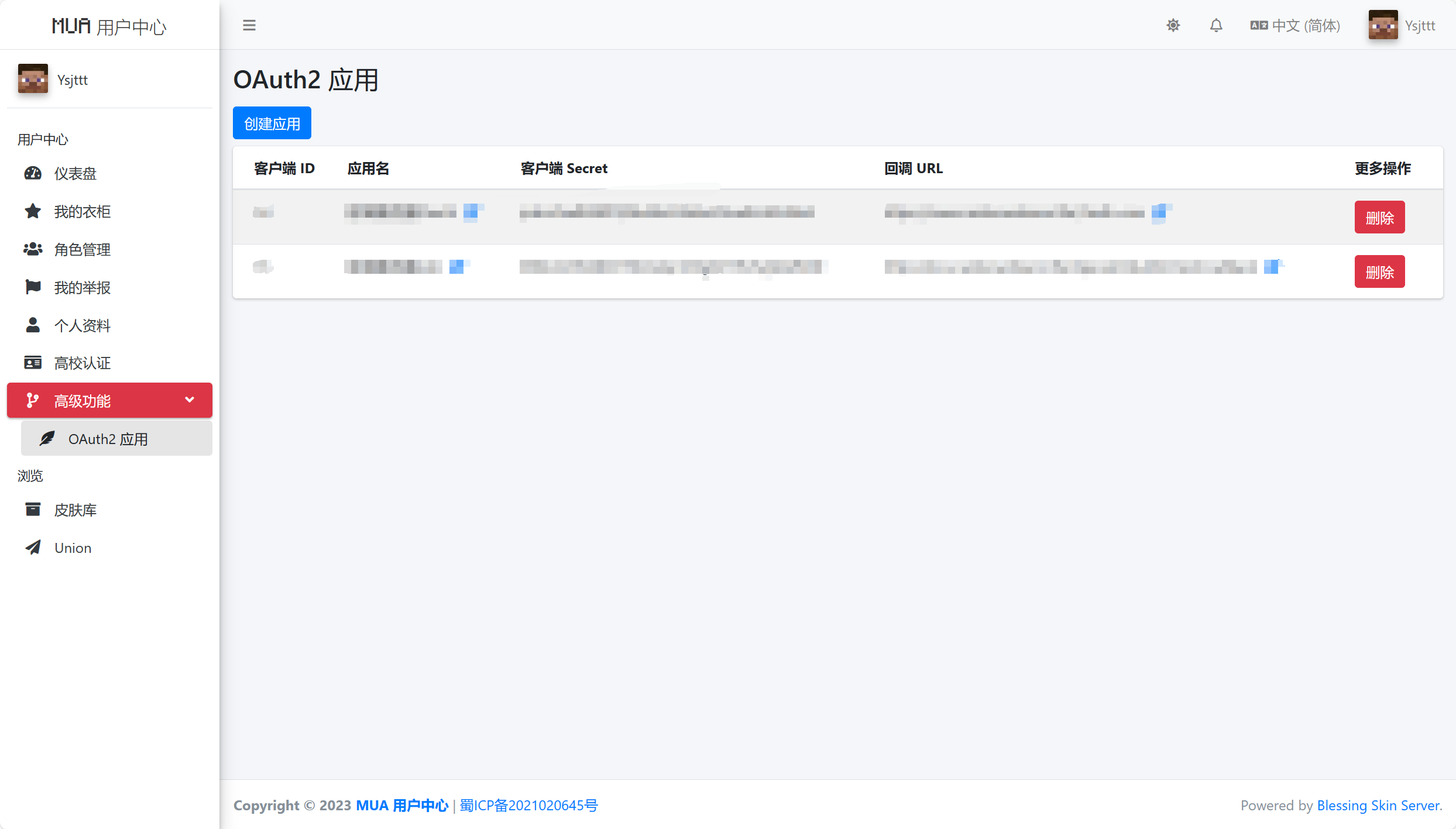
3.我们需要在 Blessing Skin 中创建一个应用。在页面的左侧菜单栏中依次点击「高级功能」、「OAuth2 应用」,此时将出现 OAuth 应用列表。

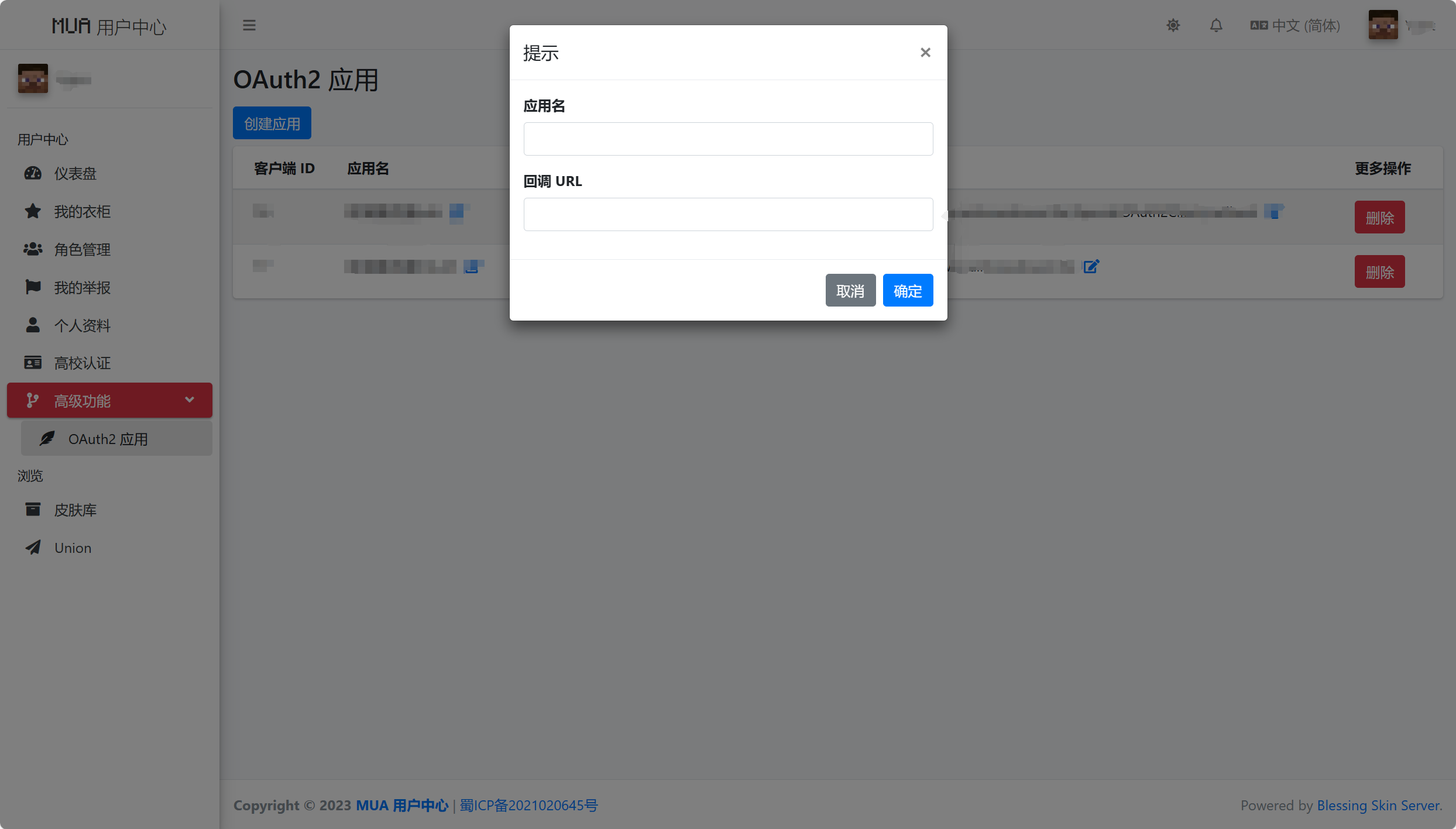
4.点击创建应用,在此页面填写你的应用信息“如WordPress",回调URL填写上面复制的。

5.填写完成后,复制你的客户端Secret,回到WordPress中,粘贴在Client Secret一栏中,皮肤站中前面的客户端ID也复制粘贴在WordPress中Client ID / Application ID一栏中
6.下面填写中,以MUA皮肤站为例,你也可以把skin.mualliance.ltd替换为你的皮肤站地址:
Scope一栏不用填写
Authorization Endpoint填写https://skin.mualliance.ltd/oauth/authorize
Token Endpoint填写https://skin.mualliance.ltd/oauth/token
Userinfo Endpoint填写https://skin.mualliance.ltd/api/user
完成后,点击Save Configuration,再点击Get Attributes获取属性
7.在下面的username一栏中选择nickname,在Email一栏中选择email,点击保存